The world is growing and changing rapidly, and – thanks to technology – how we work and live is also growing and evolving at a similar pace, with many products and services becoming available online (in some cases, even exclusively!). This shift is a universal advantage, especially for people with disabilities.
Developing a new application or digital product should not exclude them. We, as developers, should never assume that our software will only be used by non-disabled people.
Accessibility has started to be treated more seriously, even regulated by law. For example in the European Union; the European Accessibility Act, which took effect in April 2019. The directive aims to improve product and service accessibility, remove access barriers, and provide standardization to divergent rules across EU Member States.
Also, in the USA, title III of the Americans with Disabilities Act (ADA) prohibits discrimination “on the basis of disability in the activities of public accommodations.” (Public Accommodations are businesses including private entities that are open to the public or that provide goods or services to the public.) While the law was enacted primarily to focus on obstacles at physical locations, it’s also being applied to websites.
Did you know?
a) There are estimated to be over 30 million blind and partially sighted people in Europe (an average of 1 in 30 Europeans).
b) Sight loss is closely related to old age.
c) One in three senior citizens over 65 faces sight loss. 90 percent of visually impaired people are over the age of 65.1
d) There is general agreement that 1 in 12 men (8%) and 1 in 200 women are colourblind. That is approximately 4.5% of the world’s population.
e) As a result, there are more than 350 million colourblind people worldwide.2
The US Centers for Disease Control (CDC) classifies disabilities as those affected by these categories:3
a) Mobility
b) Vision
c) Hearing
d) Cognition
e) Independent Living
f) Self-Care
All public/federal institutions in Europe and the USA must ensure accessibility. It’s also good practice for all software suppliers to make sure that their application(s) can be used by everyone.
Where to start?
An excellent place to start is to try to understand the challenges of people with impaired senses. These disabilities may not be something they were born with but also may have been caused by injury or acquired with age.
In software, there are many tools that help to assure accessibility. Some can show how disabled people see the world around them, especially how they get around in the digital space.
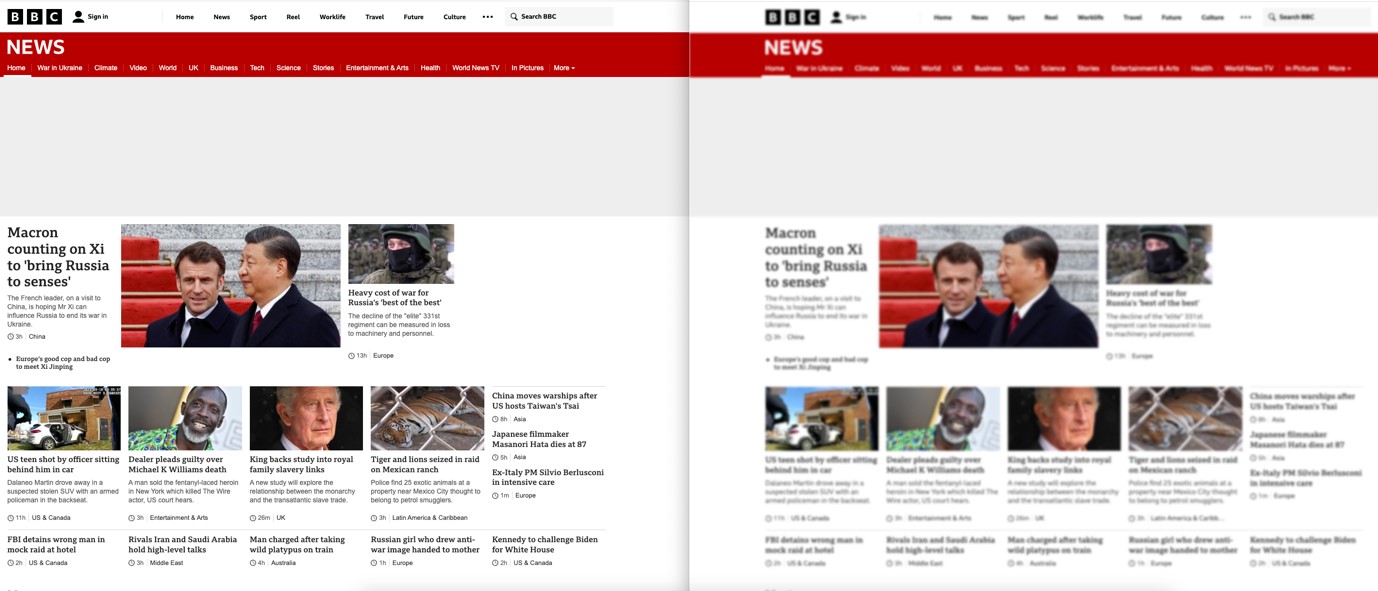
One of the most common disabilities is vision impairment. In the picture below, you can compare how healthy people see websites (left) and the blurred vision of older people (right).

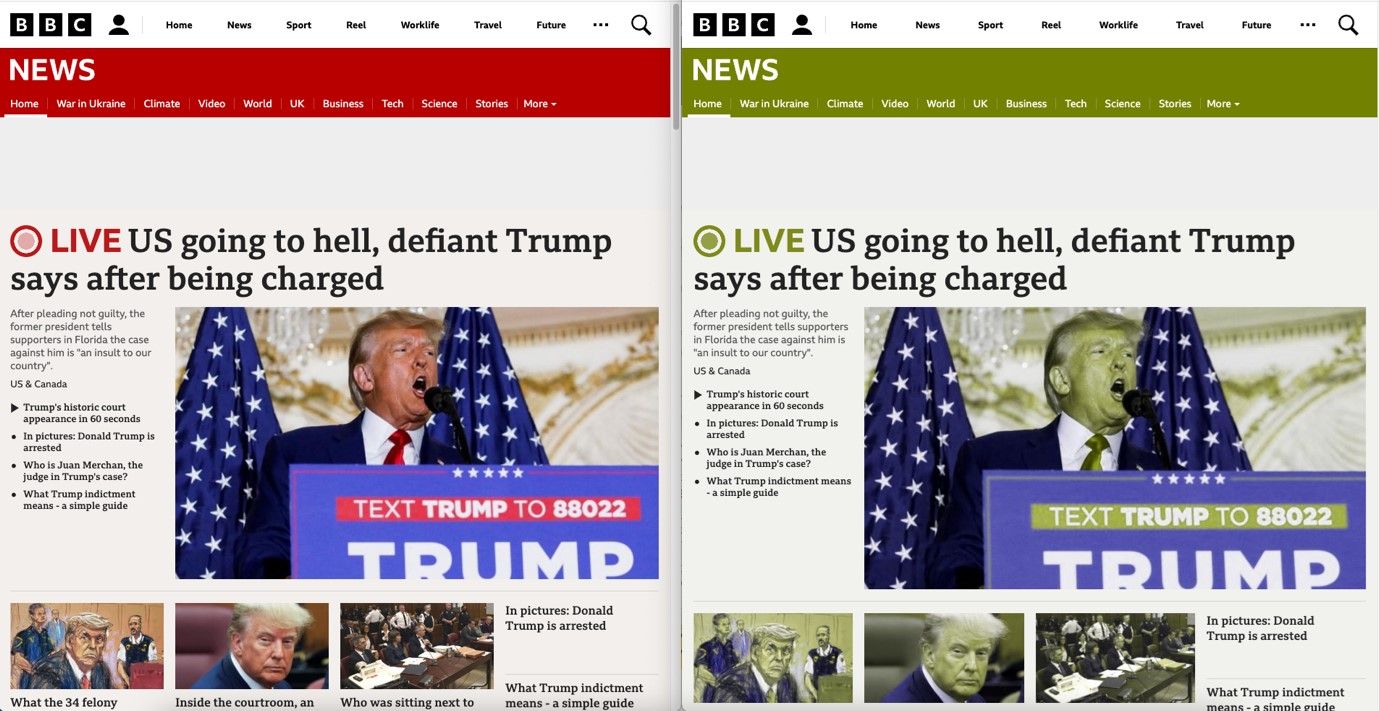
Approximately 12 children with colour deficiency are born every minute. Most colourblind people can see many colours, but not as broadly as non-colourblind people. The most common form is red-green colour blindness – it is extremely rare to only see in black and white.

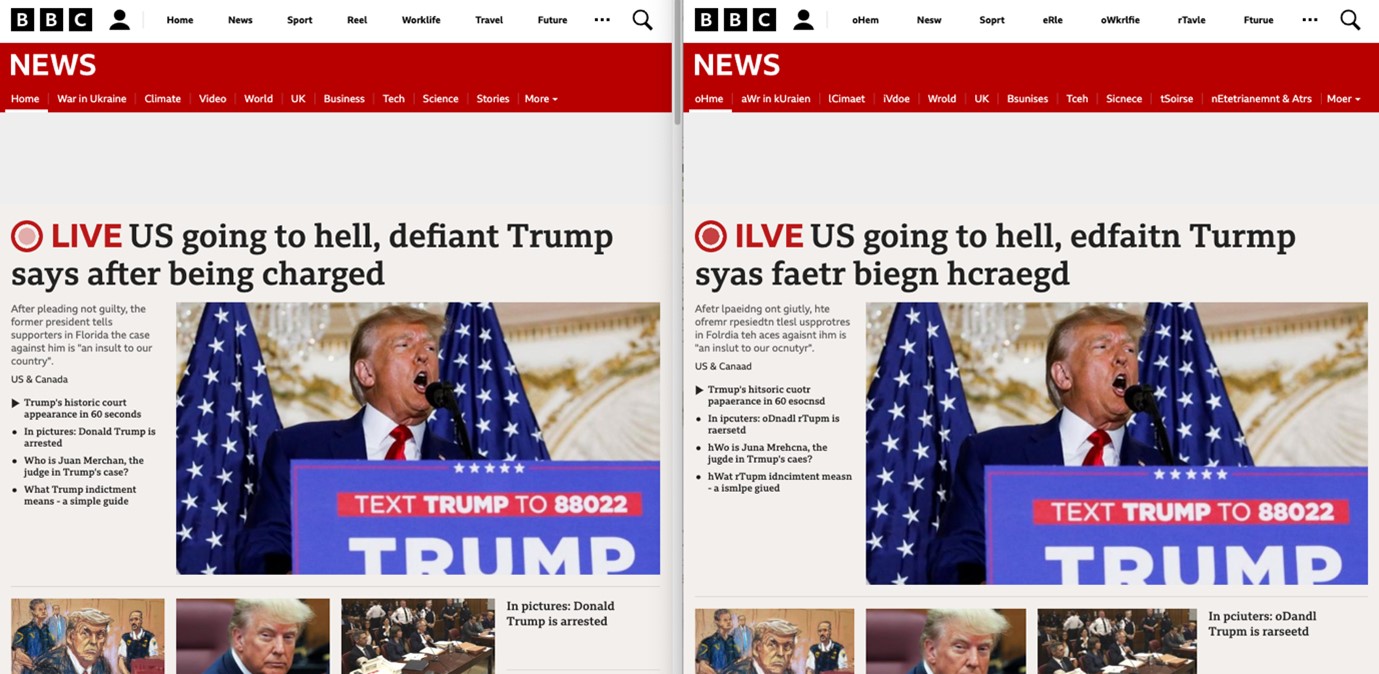
Dyslexia is classified as an unpredicted level of problems in reading comprehension, typically among people that should be able to read better than they do. It’s often due to issues with the phonological processing of words.4 It is estimated that 1 out of 10 people have dyslexia. That means approximately 780 million people in the world are dyslexic. Most of them have never been diagnosed.

What can we do to make our digital product accessible?
Remember the importance of contrast, appropriate font, and button sizes. By adding alternative text to the images, even a completely blind person would be able to use your page without any impression loss. Minimal code changes can make our content accessible by screen readers, so people with impaired sight can “hear” what’s on the page.
People with mobility impairment can have difficulties with site navigation. Some cannot use physical keyboards but instead, have on-screen keyboards. Some cannot use a mouse – we should support keyboard navigation, especially for them.
To make sure that anyone suffering from these disabilities has the same right of access as non-disabled people do, web accessibility standards were introduced. The most common standard is Web Content Accessibility Guidelines (WCAG) 2.1 – recommended by The World Wide Web Consortium (W3C), which develops international standards for the Web: HTML, CSS, and many more.
The standard is divided into four areas:
1) Perceivable – users should be able to spot information and the page components.
2) Operable – users should be able to use the interface and navigation.
3) Understandable – users should be able to understand information and user interface.
4) Robust – content should be interpreted by assistive technologies and other user agents.5
Each area consists of several success criteria describing how the software should be designed and developed to meet the requirements.
There are three levels of conformance to meet the needs of different groups and different situations: A (lowest), AA (mid-range), and AAA (highest). Most companies aim to support AA level, and it’s usually sufficient to do so.
Conforming to accessibility standards starts at the very beginning of the development process, at the design stage of the user interface. The colour contrast, font, and component size are defined there. Some of the WCAG requirements should also be addressed during development. That includes all the technicalities that allow assistive technology to work with the application.
Supporting accessibility comes with benefits – your products or services will be usable and popular with a broader audience and may help you to be unique in your industry. On the other hand, if neglected, you’ll shrink your pool of customers. You may need to go back and revisit your offerings to comply with accessibility standards (a costly and time-consuming process that could leave you trailing behind your competitors). So, why wait? Start today!
Sources:
1) https://www.euroblind.org/about-blindness-and-partial-sight/facts-and-figures
2) https://www.colorblindguide.com/post/colorblind-people-population-live-counter
3) https://www.rev.com/blog/speech-to-text-accessibility/web-accessibility-laws-in-the-u-s
4) https://www.crossrivertherapy.com/research/dyslexia-statistics
5) https://www.w3.org/TR/WCAG21
